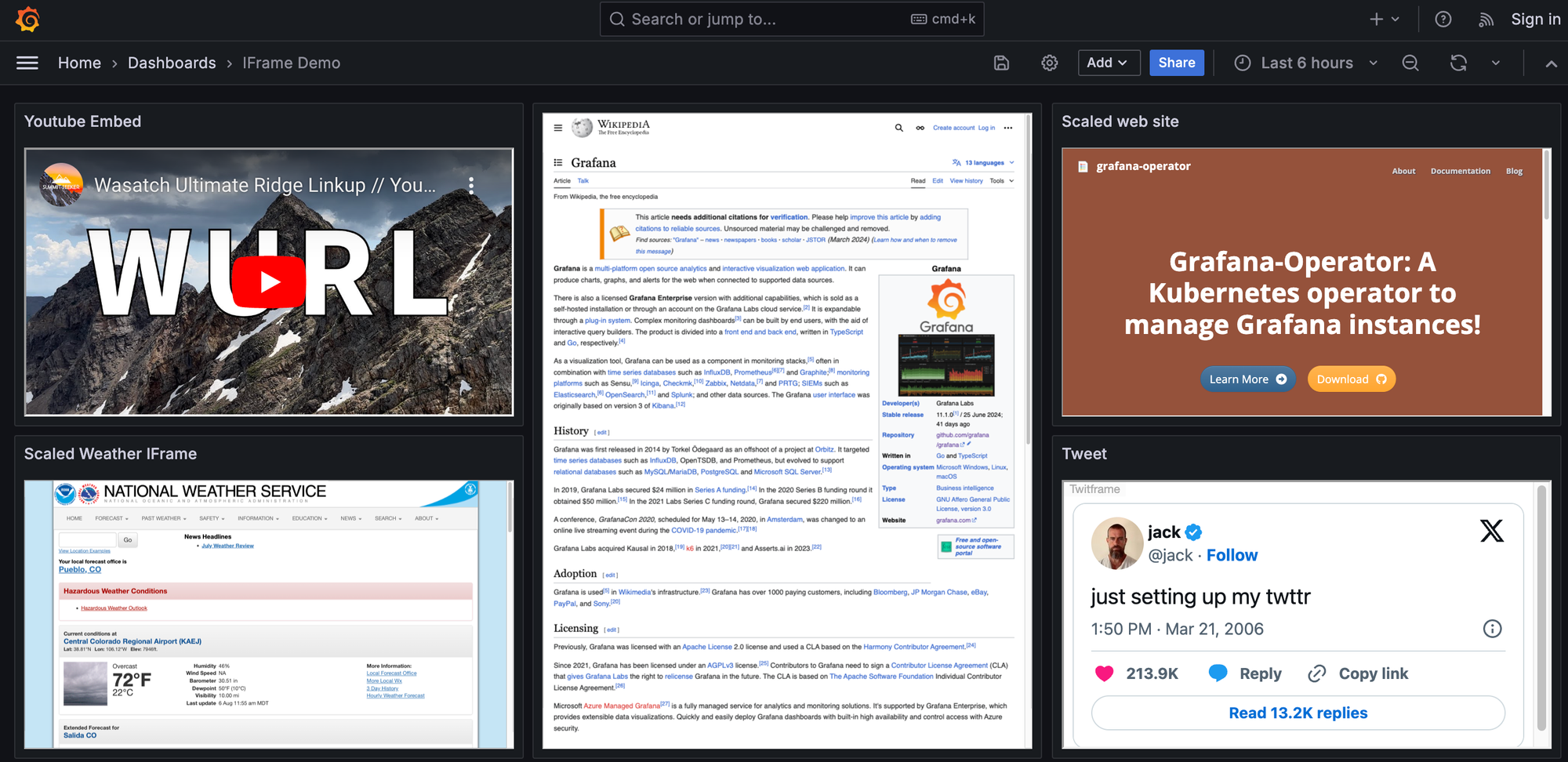
I created a simple iframe visualization panel for Grafana. Although it has been possible to embed iframes in Grafana dashboards in the past, this dedicated plugin better balances functionality with security.
Existing Solution
The built-in Text panel has a feature to display rendered HTML content, but Grafana's HTML sanitization prevents iframes from working by design. This is an important security feature which helps ensure malicious code can't be injected into dashboard contents.
Unfortunately, many articles on the web recommend setting DISABLE_SANITIZE_HTML wholesale, for your entire Grafana instance. This approach makes iframes work, but it exposes you to attacks like XSS and requires immense trust in every dashboard editor.
From the Grafana 6.x release where this feature was introduced:
Text Panel: The text panel does no longer by default allow unsantizied HTML. #4117. This means that if you have text panels with scripts tags they will no longer work as before. To enable unsafe javascript execution in text panels enable the settingsdisable_sanitize_htmlunder the section[panels]in your Grafana ini file, or set env variableGF_PANELS_DISABLE_SANITIZE_HTML=true.
IFrame Panel
The beta IFrame Panel allows you to embed iframes in your Grafana dashboards without disabling critical security controls.

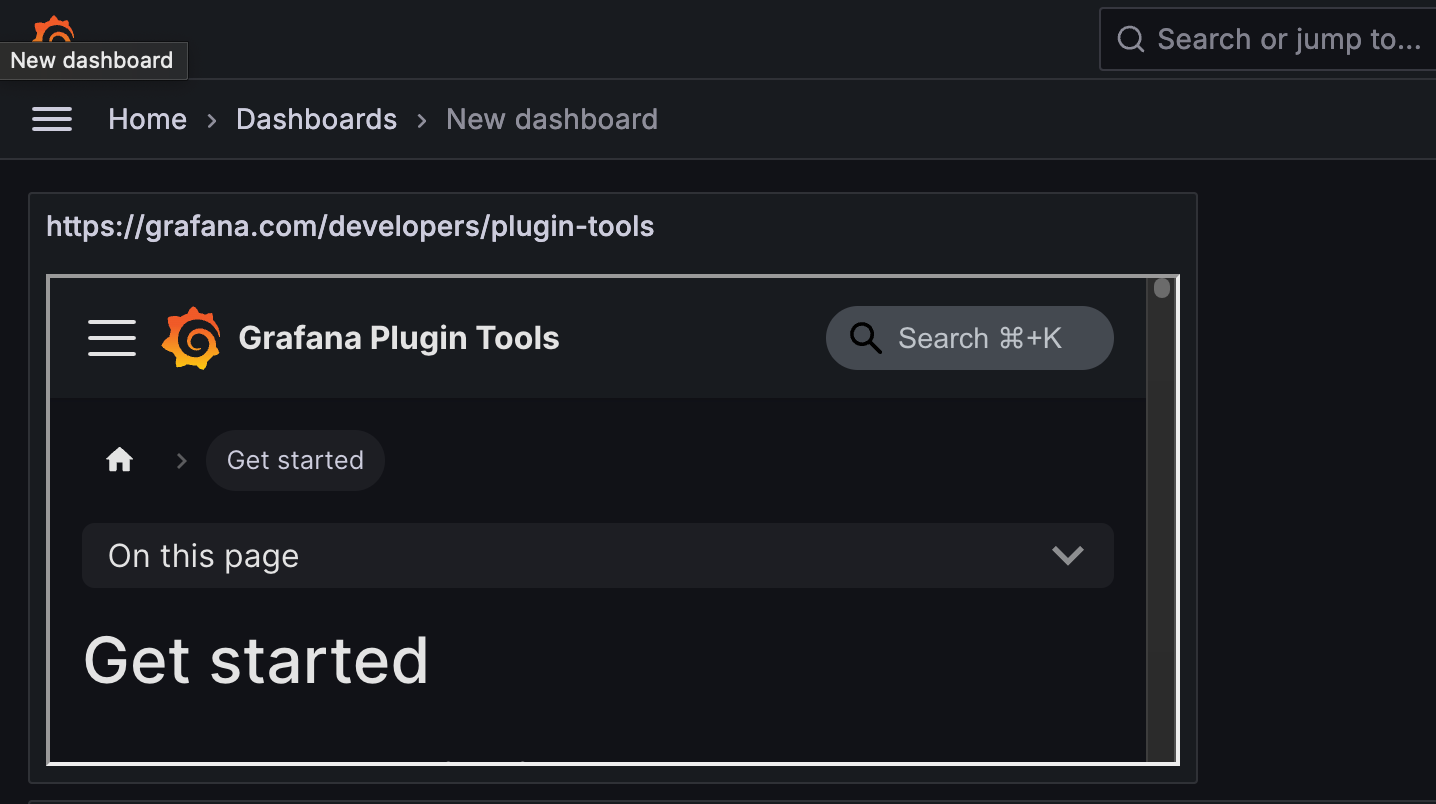
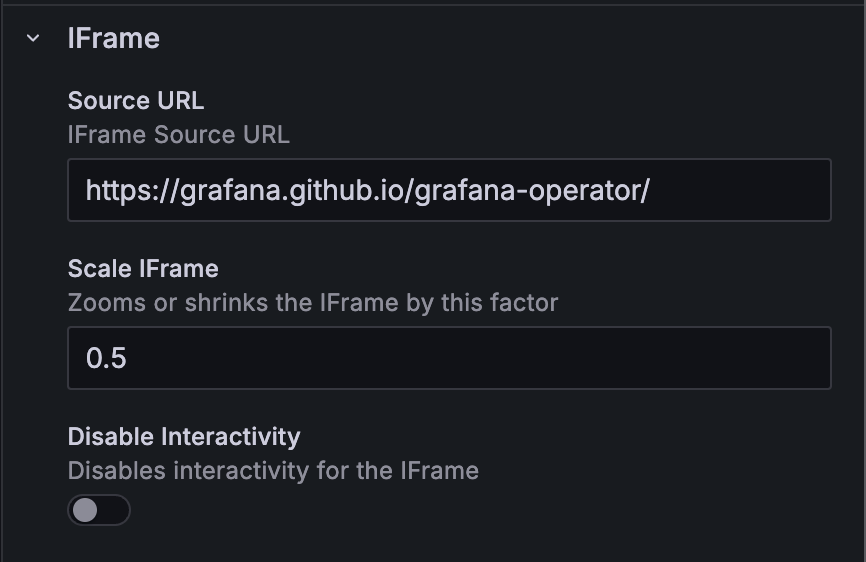
Simply install the plugin, add a visualization of type IFrame, and set the URL you want to display. You can optionally scale (zoom) the content and/or disable interaction with the site.

IFrame Limitations
For security reasons, many sites use X-Frame-Options and Content Security Policies to inform browsers the site is not allowed to be embedded in an iframe.
This limits the sites you'll be able to add to your dashboard. In these cases, you'll notice the iframe won't load and will see errors like this in your browser console:
Refused to display 'https://grafana.com/' in a frame because it set 'X-Frame-Options' to 'deny'.
Refused to frame 'https://github.com/' because an ancestor violates the following Content Security Policy directive: "frame-ancestors 'none'".
These limitations impact all iframes, including those served from the built-in Text panel. They are a browser security feature.
Getting Started
This plugin is not yet available from the Grafana Labs plugin directory. You have two options to try it out:
- The pre-release is signed for "localhost:3000" and works for local testing.
- You can test the plugin by setting
app_mode: development, to allow un-signed plugins. This is not recommended in production.
Next Steps
I believe an IFrame Panel would enhance security for users who want to embed trusted content in their dashboards.
But is this a widespread need? Let's find out! If this repo gets at least a dozen stars in the next month, I'll submit the plugin to Grafana Labs for consideration in their directory.