Formbricks and Grafana are beautiful together! Strong recommend 🚀
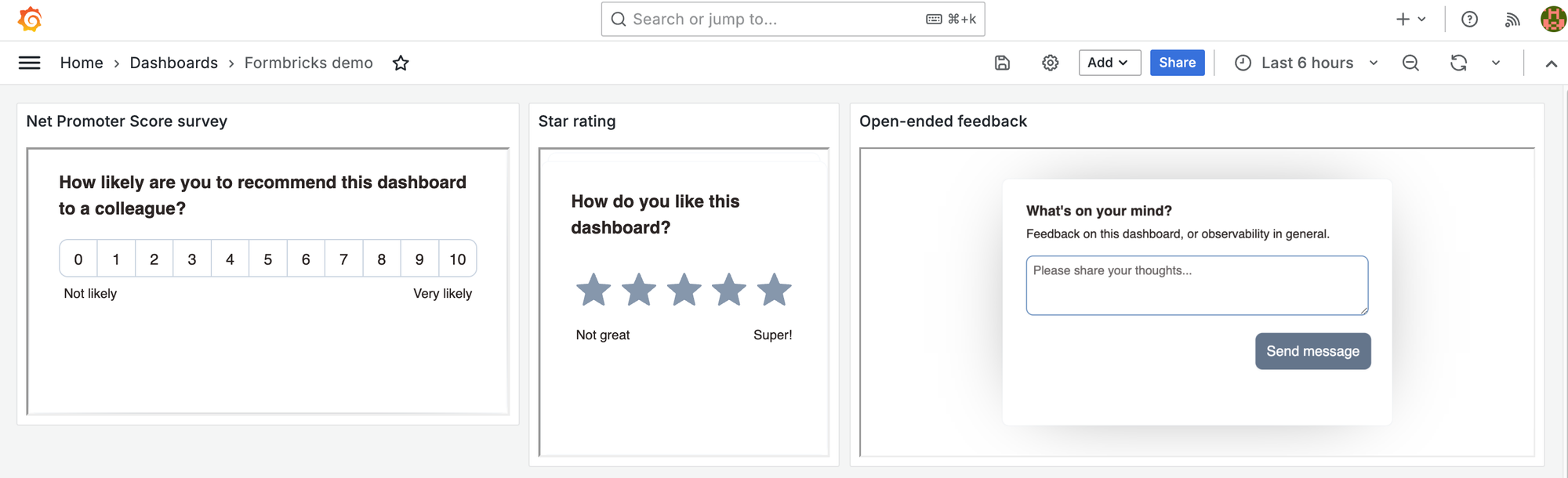
Formbricks' mobile-friendly surveys fit perfectly into a Grafana panel. Each question is displayed on a different card, so you never have to resize the panel.
Surveys in Grafana dashboards have a multitude of use cases:
- Collect end-user feedback on dashboards and panels.
- Assess customer satisfaction with NPS and open-ended questions.
- Open tickets/issues.
- Register for events or trainings.
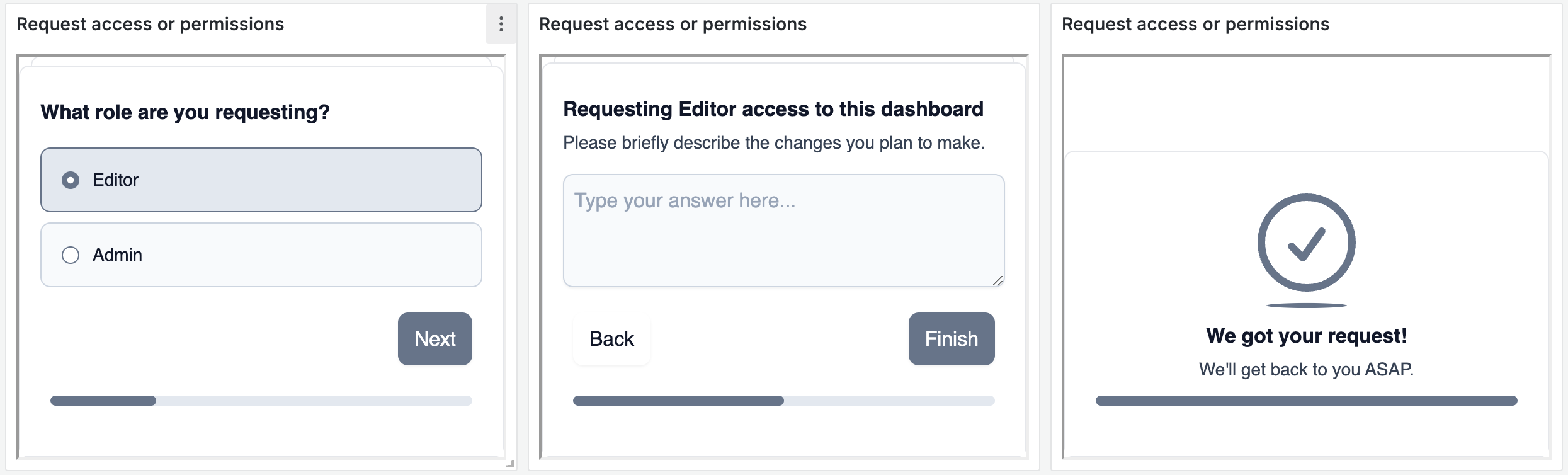
Another great application is requesting access or permissions with a multi-page survey:

The SaaS version has a generous free tier and is a great way to get started. There's also a self-hosted option for Ubuntu, Docker, and Kubernetes.
Implementation is easy: the survey is just embedded as an iframe in Grafana.
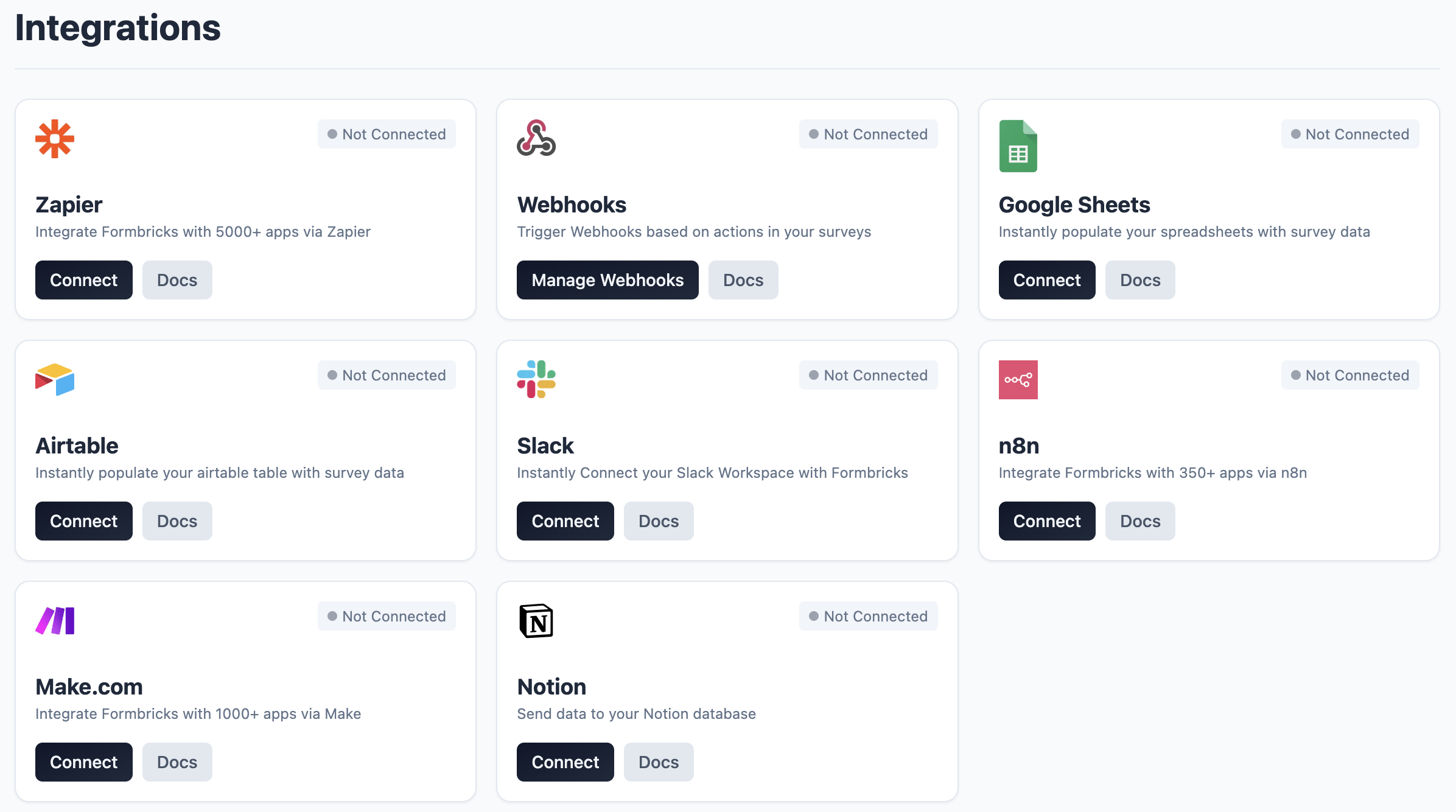
Formbricks Integrations
Formbricks provides an excellent drag-and-drop UI for building and reporting on surveys. In addition, you can wire up integrations to many of your favorite services:

About that iframe
It's possible to embed an iframe in Grafana using the built-in Text Panel. Unfortunately, this requires disabling all HTML sanitization across the entire application.
A better approach is the dedicated IFrame Panel. It offers a simple way to embed iframes, including Formbricks surveys. It also supports scaling for when you want your survey to fit into a tiny space.
Advanced: Passing "hidden fields" to Formbricks
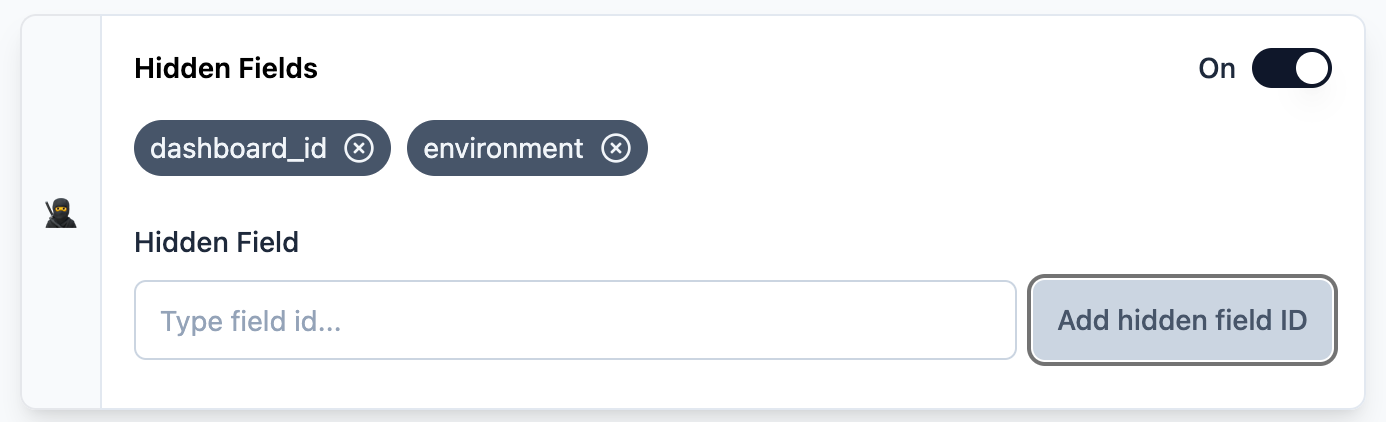
The Hidden Fields feature in Formbricks is an eash way to capture custom data in each survey response.
Combined with the IFrame Panel, you can pass Grafana dashboard variables to your Formbricks surveys. First, configure the hidden fields in Formbricks:

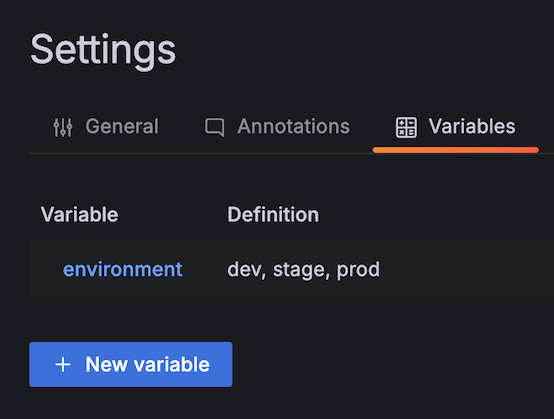
Next add a variable to your Grafana dashboard. For this example we'll use a custom variable named environment and set to dev, stage, prod:

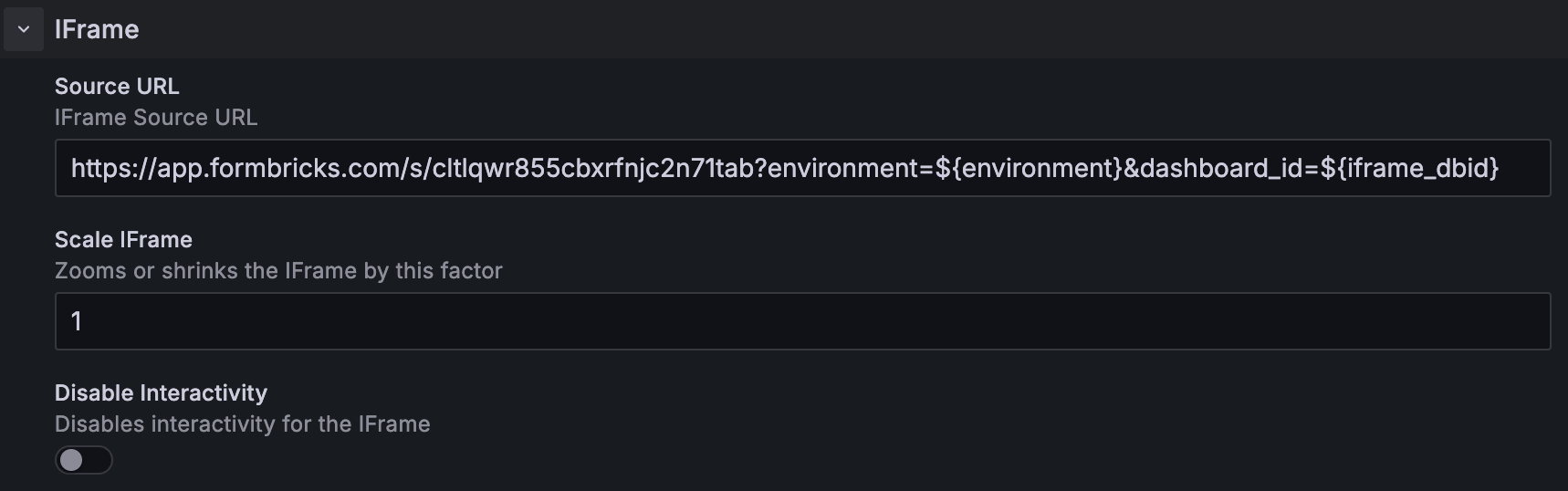
Finally, create an IFrame Panel in Grafana. Set the Source URL to your Formbricks survey. Then add ?environment=${environment}&dashboard_id=${iframe_dbid}. These variables will be rendered into the <iframe> tag in the dashboard.

iframe_dbid variable, containing the Dashboard ID. This optional IFrame Panel feature is great for collecting feedback on dashboards.Now, the survey is all set to pass along these variables as "hidden fields."

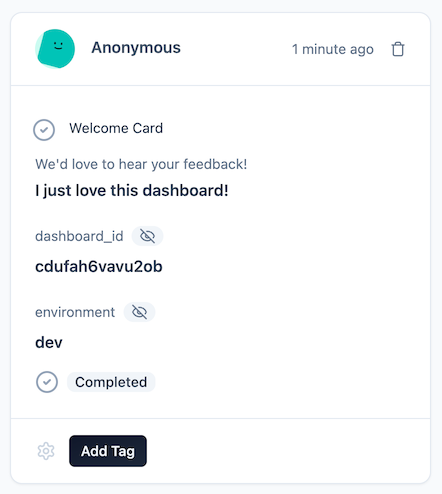
When a user completes the survey inside the Grafana dashboard, the hidden fields are included along with their feedback:

These results can be downloaded in CSV format, or forwarded in real-time to other systems through an Integration.
Other Approaches
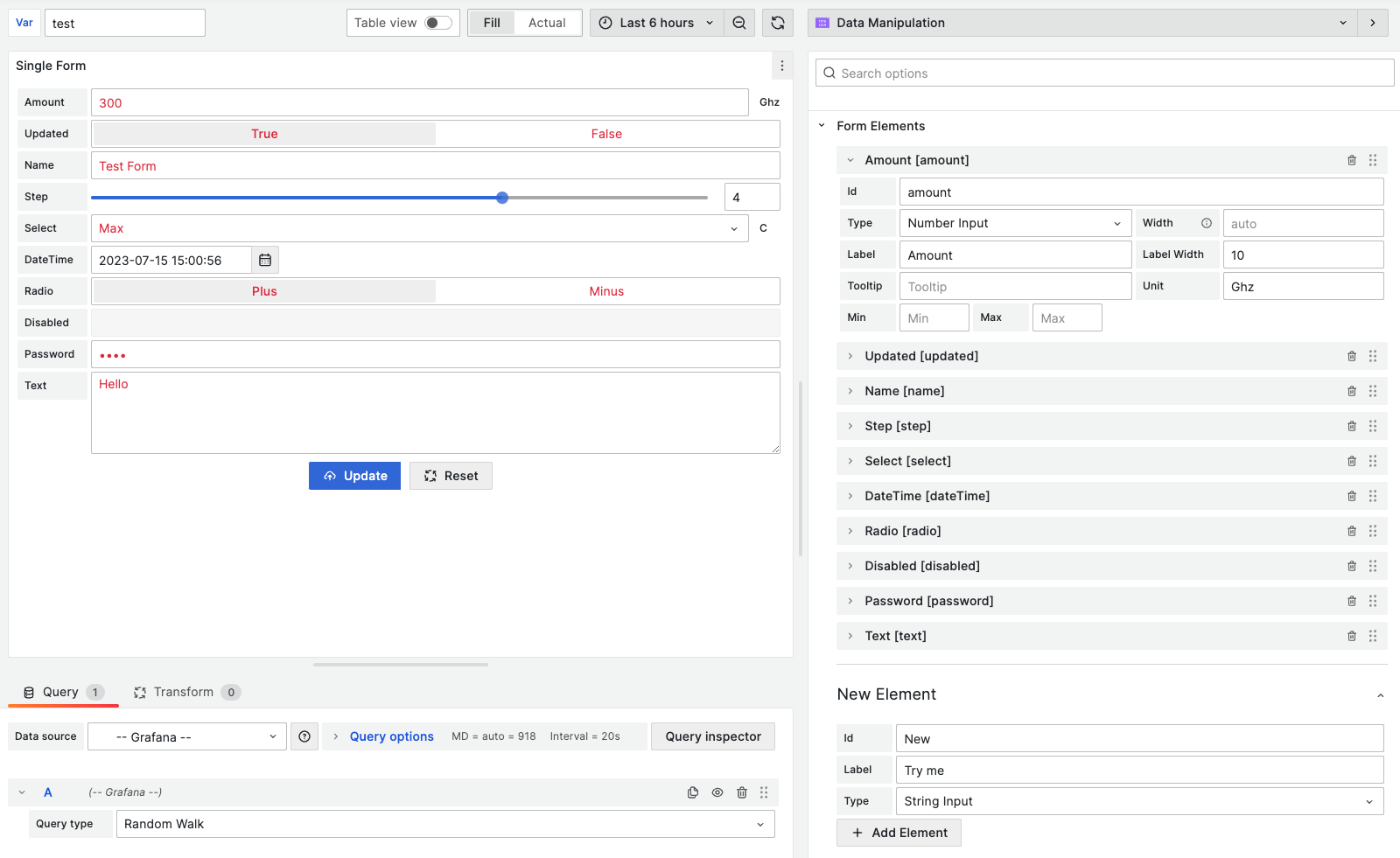
It's also worth mentioning the excellent Business Forms plugin from Volkov Labs.

This plugin is a better choice if you prefer to have many inputs on a single-page form. It supports writing to a number of database backends, or any POST endpoint.
Business Forms is more flexible than Formbricks, but sacrifices the beautiful card-based questions and user-friendly console for building surveys. Business Forms is also fully Open Source under the Apache license, which may be a better fit for some organizations than the Formbricks AGPL license.
Go forth!
I encourage you to add some feedback forms to your Grafana dashboards.
The whole premise of DevOps is breaking down silos between teams; this is a great step towards that goal.